Overview
You can restrict the messenger in your Help Center to display only at certain times of the day or only during business hours and turn it off during non-business hours. You may also restrict the messenger so that live chat can be offered only to users who are logged in. Or, you can disable it and turn it off completely.
Diagnosis
Real-time support can eat up a lot of your resources, so sometimes you want to be able to offer it only at particular times or to specific customers. With a little bit of light editing to your Help Center templates, you can achieve either of these goals.
Whether you want to restrict Messenger by the time of day, or by whether or not a user is logged in, the process is virtually the same. First, turn off the switch that automatically displays Messenger. Then generate a Messenger embed code manually. And finally, add that code block to your Help Center templates surrounded by a pair of tags that will check either the time of day or whether the user is logged in or not.
Prerequisites
- To edit the messenger configuration, you will need an administrator account with the 'Manage channels' permission.
- Skills and knowledge of the PHP scripting language and JavaScript.
Solution
To restrict Messenger, follow the below steps:
-
Sign in to Kayako and go to your Help Center.
-
Click the Customize button on the top toolbar.

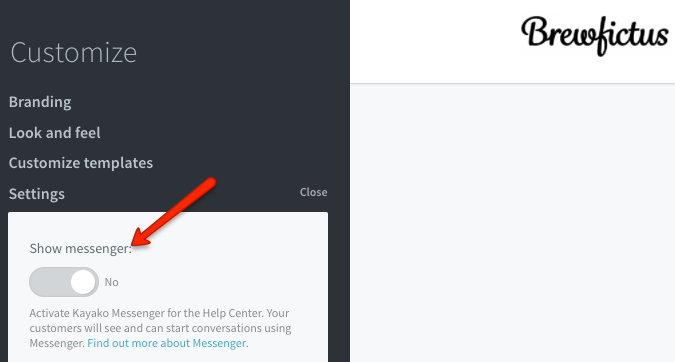
- Click Settings and set the Show messenger toggle to 'No'.
- NOTE: If you simply want to stop the messenger from displaying on your Help Center, you can end the process here.

- NOTE: If you simply want to stop the messenger from displaying on your Help Center, you can end the process here.
-
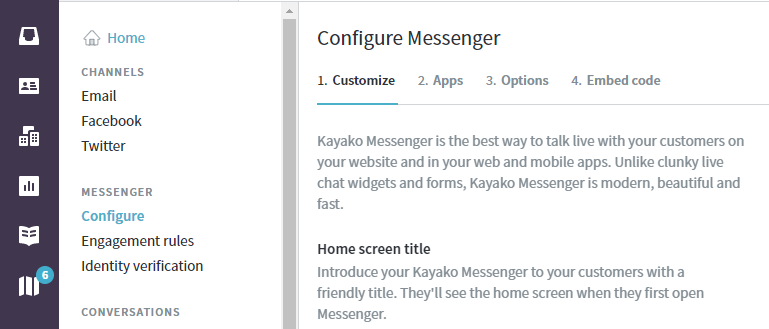
Switch to the admin area, and click Configure under the 'MESSENGER' heading.

-
Go through the steps to generate a new Messenger embed code. You can find detailed instructions for that process in our user guide article on the subject.
-
When you are done customizing Messenger, copy the embed code you generate and drop it in a text file.
-
Switch back to the Help Center.
-
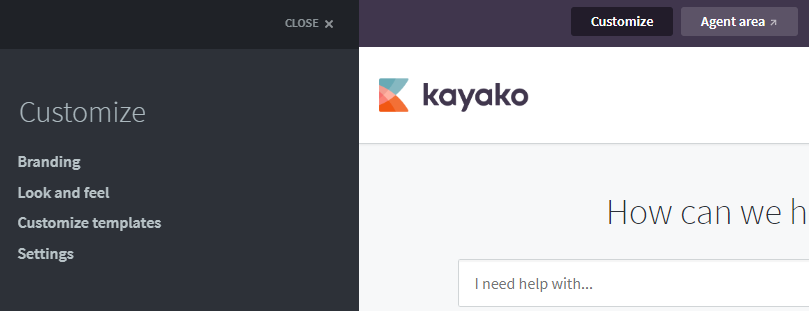
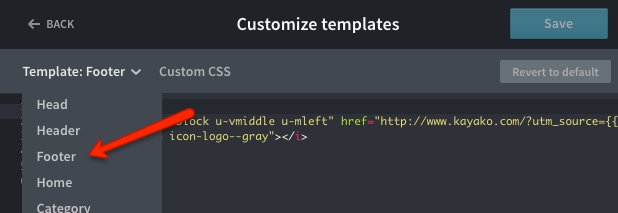
Click Customize again in the upper-right, and then Customize templates.

- From the Template drop-down, select Footer.

-
At the bottom of the template locate the final
</div>tag. -
Immediately above that tag, you are going to add one of the following pairs of tags:
To use a date filter to only display Messenger at a certain time of the day (e.g., between 9 am and 7 pm):
{% if ("now"|date("H") >= 9) and ("now"|date("H") <= 19) %} {% endif %}To use a date filter to only display Messenger on weekdays:
{% if ("now"|date("N") >= 1) and ("now"|date("N") <= 5) %} {% endif %}You can change the beginning and ending hours by changing the numerals in the
{% if %}tag.
Note: To read more about the kinds of parameters you can use withdate, please review the article from the PHP documentation site about 'date'.
To restrict Messenger only to users who are logged into the Help Center:
{% if current_user is defined %} {% endif %} -
Whichever restriction you are using, your last step is to paste your Messenger embed code block (the one you copied in step #6) between the
{% if %}and{% endif %}tags. -
Click the Save button at the top of the customize pane.
It is worth noting though that the steps above controls the messenger visibility on the Help Center ONLY. If you added the messenger to your external website, you need to create a Javascript function using the following function: kayako.hide(). For more information please be sure to read our Messenger article about Methods.
Once you have these code blocks in place, you should be able to hide the messenger code outside the business hours and avoid live chat messages originating from them.
Confirmation
Your Messenger icon will now only display either during the hours you specified or only to visitors who are logged into your Help Center.

ATLAS
Comments