Overview
When creating Help Center articles, you may sometimes want to add inline images within the content or in between texts. However, when the image is added, it appears to break the text lines instead of rendering as 'inline images.'
Diagnosis
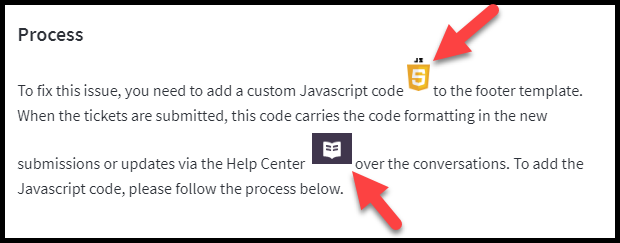
In the example below, you will see an article written in the Help Center in draft mode. Notice that the JavaScript and Help Center icons were added as 'inline images.'

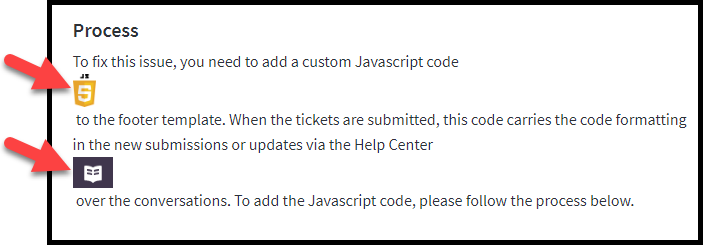
However, when the draft is previewed as a published article, the images break the text lines instead of showing as 'inline images,' as seen in the screenshot below.

Articles in your Help Center can be edited with a rich text editor. It allows you to edit the HTML source of an article through the Source Code view button in the article editor's toolbar. If you want to add images to your articles as 'inline images', the display: inline-block CSS style needs to be added to the image tags to display them as 'inline images.' Since this tag does not add a line break after each element, it is commonly used to list items horizontally (instead of vertically).
Prerequisite
- To edit an article, you will need an agent or admin account with the "Create and edit articles" permission.
Solution
-
Log in to your Kayako instance and go to the Help Center.
-
Open an article in the edit mode.

-
Paste the images in the article as needed.
-
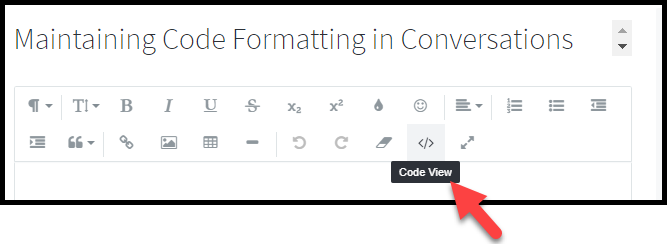
Click on the Code View button in the toolbar.

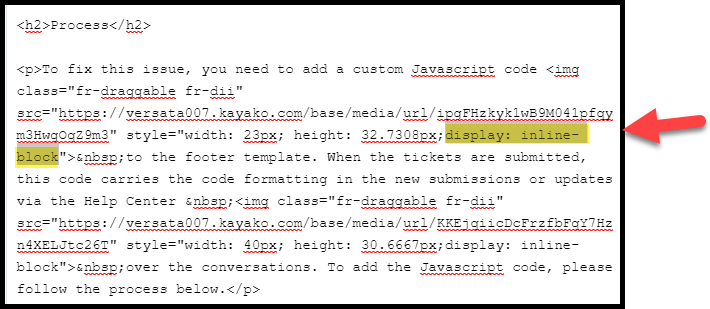
- Edit the image tags to include the
display: inline-blockCSS style, as seen in the screenshot below.

- Exit the source code view and save your article.
Confirmation
The images will no longer break the text lines and will appear as 'inline images,' as seen in the sample screenshot below.

ATLAS
Comments